Desde que se escribió este artículo Google Maps ha cambiado bastante. Ahora incluso los servicios de Maps son de pago. Ten en cuenta, por favor, que este artículo habla de un método que puede o no ser válido en la actualidad.
A la hora de trabajar con mapas, ubicaciones, búsqueda de lugares, etc. La API de Google Maps es extremadamente poderosa, sin embargo, al momento de exportar el mapa en algún formato enriquecido de texto o al crear una aplicación donde nuestro mapa deba ser imprimible nos encontremos con un problema: En su formato original los mapas de google no se pueden imprimir y en muchos casos tampoco son compatibles con otros formatos que no sean Web.
Lo que vamos a necesitar para solucionar este problema es exportar nuestro mapa como imagen y para lograr esto debemos utilizar la API de Google Static Maps la cual, pasando unos simples parámetros, nos permitirá obtener un mapa con los marcadores de posición e indicaciones que necesitemos en formato de imagen.
Para realizar esta tarea necesitaremos seguir tres simples pasos:
- Obtener nuestro código de aplicación de Google maps
- Obtener las coordenadas o dirección del mapa y los marcadores
- Incrustar nuestro mapa como imagen o lo que necesitemos
Sin mas que decir… Comencemos
Para obtener nuestro código de aplicación de Google Maps vamos a dirigirnos este link. Vamos a tener que loguearnos con nuestra cuenta de Google y luego registrar nuestra aplicación siguiendo los siguientes pasos:
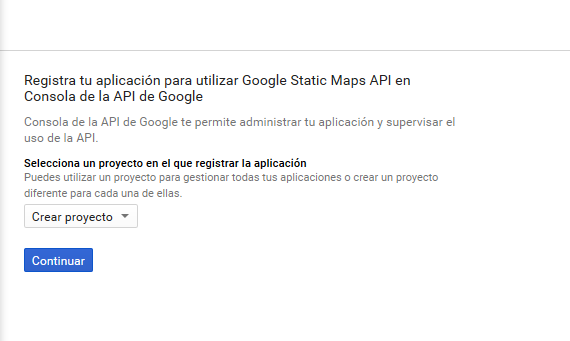
En el primer paso tenemos que crear el proyecto. Si no hemos utilizado anteriormente la API de Google Maps creamos un nuevo proyecto sencillamente dándole clic a continuar, esto tardará unos segundos y nos llevará a la siguiente pantalla.
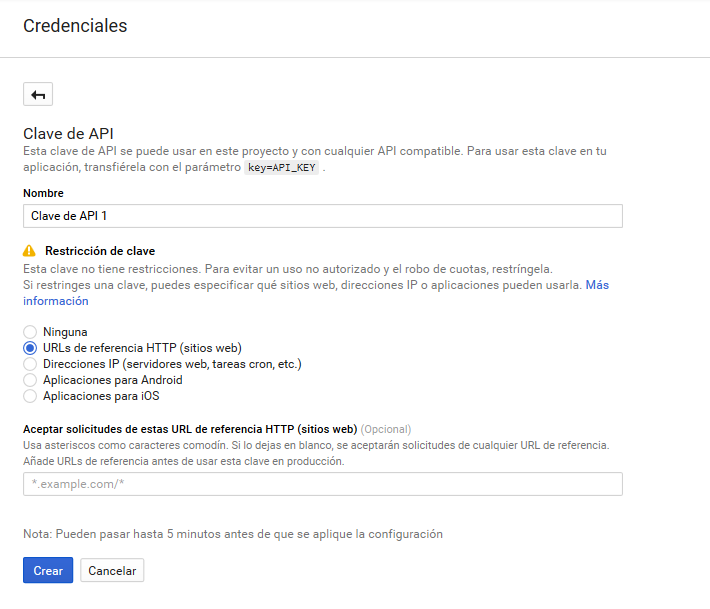
Aquí necesitaremos establecer las credenciales de nuestra clave de aplicación. Podemos dejarla abierta o restringirla a un dominio/subdominio/subcarpeta específica dentro de un dominio. Si quieren establecer la credencial para su dominio personal sencillamente coloquen el dominio de su sitio Web siguiendo el ejemplo indicado al seleccionar la opción «URLs de referencia HTTP (sitios web)». Si estás trabajando tu proyecto en un entorno local recuerda incluir el dominio localhost en las URL permitidas para realizar request utilizando tu API Key.

Una vez que obtuvimos nuestra clave de aplicación ya podemos comenzar a utilizarla usando el siguiente código de ejemplo reemplazando el texto TU_API_KEY por la key que acabamos de obtener:
https://maps.googleapis.com/maps/api/staticmap?maptype=roadmap¢er=-34.603870,-58.381620&zoom=16&size=800x800&markers=color:red|-34.603870,%20-58.381620&key=TU_API_KEY
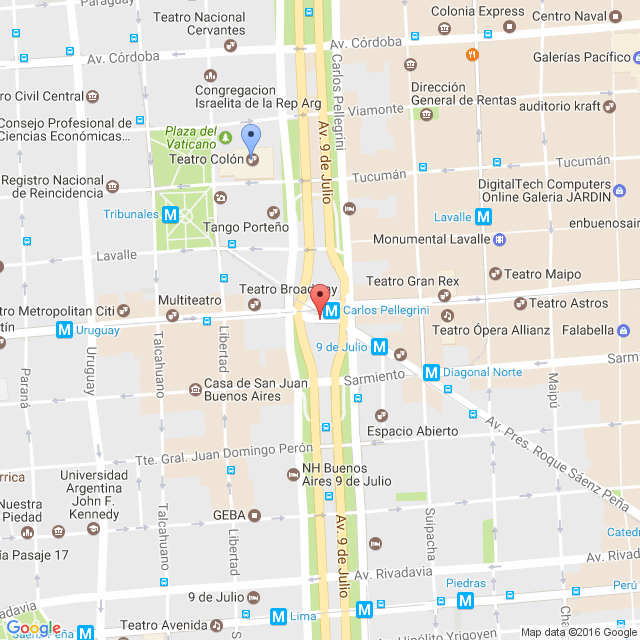
¡Y listo! ya estamos viendo nuestro mapa como imagen. En el centro del mapa verás el obelisco en la calle 9 de julio de Buenos Aires, Argentina. Ahora veremos cómo cambiar el lugar del mundo en el que queremos centrar el mapa y como crear marcadores sobre nuestro mapa.
Cambiar posición del mapa
Para cambiar el centro de la posición del mapa en el mundo vamos a necesitar cambiar el parámetro center de la URL del mapa. En la URL de ejemplo que acabamos de ver tiene como valor las coordenadas del obelisco que son las siguientes:
center=-34.603870,-58.381620
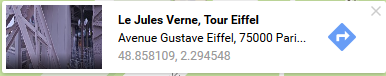
Notemos que los valores de las dos coordenadas están separados por coma. Para buscar las coordenadas de un lugar podemos buscarlo en google maps, hacer clic derecho en el lugar para el que queremos determinas las coordenadas y elegir la opción «¿que hay aquí?». Esto desplegará un pequeño cuadro con detalles sobre el lugar como el que veremos a continuación y en la parte inferior veremos las coordenadas deseadas.

Como vemos en la imagen estas son las coordenadas de la Torre Eiffel en París, para cambiar la posición de nuestro mapa, solamente debemos cambiar el valor de center por 48.858109, 2.294548 como se muestra a continuación:
https://maps.googleapis.com/maps/api/staticmap?maptype=roadmap¢er=48.858109,2.294548&zoom=16&size=800x800&markers=color:red|-34.603870,%20-58.381620&key=TU_API_KEY
Es interesante saber que Google Maps es tan flexible que si nosotros deseamos centrar nuestro mapa en una dirección también podemos hacerlo, es sencillo como colocar en nuestro valor center una dirección válida en vez de las coordenadas. Ejemplo:
center=AV Cordoba y Laprida, Buenos Aires, Argentina
Establecer marcadores de posición
Si lo deseamos podemos establecer marcadores de posición para nuestro mapa y los valores que necesitamos modificar son muy similares a lo que hicimos anteriormente con el centrado del mapa. Podemos colocar coordenadas o direcciones a demás de seleccionar un color para el marcados. El color nos servirá cuando necesitamos colocar mas de un marcador, para poder individualizarlos.
markers=color:red|-34.603870,%20-58.381620
Si queremos agregar mas de un marcador sencillamente incluimos el parámetro de markers dos veces con distintos datos para el marcador.
Para ver toda la información sobre Google Static Maps API puedes hacer clic aquí.
Para cerrar dejo el código de como quedaría un mapa obtenido con esta API de Google Static Maps con dos marcadores de distintos colores.
https://maps.googleapis.com/maps/api/staticmap?maptype=roadmap¢er=-34.603870,-58.381620&zoom=16&size=800x800&markers=color:red|-34.603870,%20-58.381620&markers=color:blue|teatro%20colon&key=TU_API_KEY
Resultado: